2011-07-03(Sun) [長年日記]
■1 Emacsでの見た目そのままにソースコードをKeynoteのスライドに貼り付ける方法
RubyKaigi2011の足音が聞こえてくるなか(おい、再来週はRubyKaigi2011だぞ!!)、 社内でKeynote勉強会をしたときにも意外に知らない人が多いんだなーと改めて思ったので説明してみます。スライドづくりのご参考に。
緊張しているトークの最中にソースコードを見せるときには、普段自分が見ている見た目と同じになっていると幾らか緊張がほぐれるものです。Xcodeとか(TextMateも?)を使ってる人はこんな手順踏まなくても良さそうだけど(もしかしてEmacs23の人も?……私はまだCarbonEmacsを使っているのであった)。まあ、それはそれとして、手順は3つ(人によっては4つ)。
- 0. htmlize.elをインストールする
- 1. ソースコードをhtmlizeする
- 2. HTML化したファイルをSafariで開く
- 3. Safariの画面からKeynoteにコピペする
じゃあ順番に。
0. htmlize.el をインストールする
Carbon Emacs はパッケージに入ってたけど、お持ちでない方は:
http://fly.srk.fer.hr/~hniksic/emacs/htmlize.el.cgi
を入手しておくこと(thanks to yujiorama!)
1.ソースコードをhtmlizeする

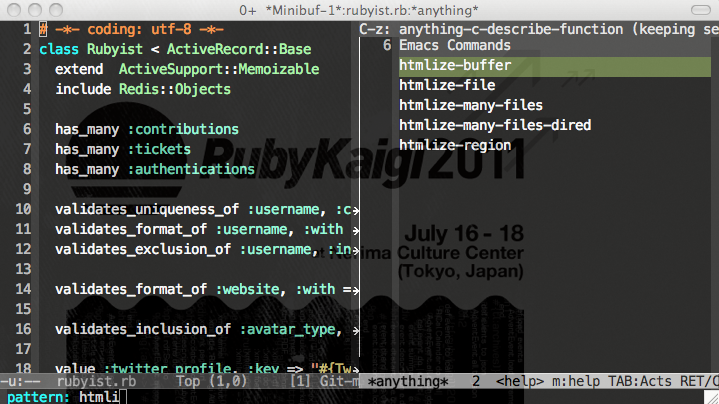
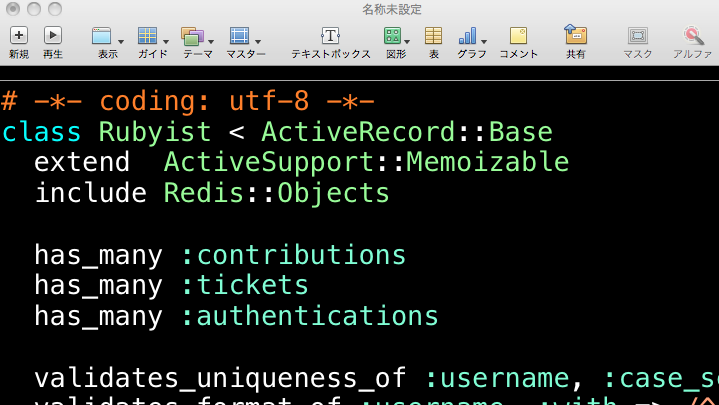
スライドに貼り付けたいソースコードをHTMLファイルにする。Emacsにはhtmlize-*があるので、これを使う。

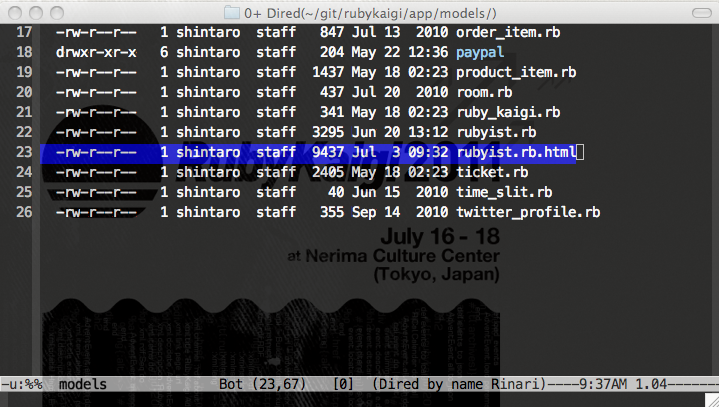
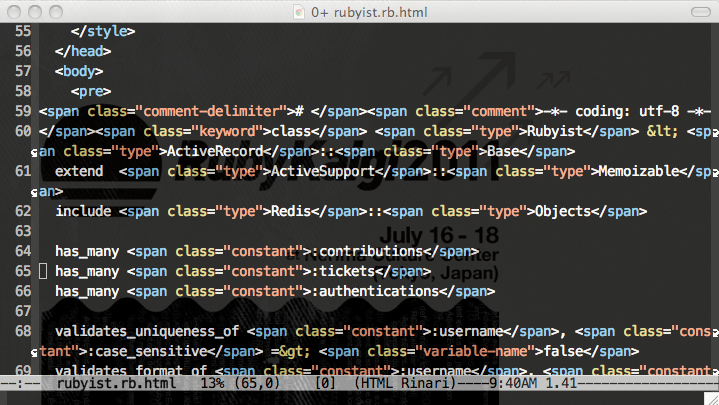
説明を簡単にするため、ここでは htmlize-file。最初から部分だけ見せたければ、htmlize-regionで、~/tmp とかに置く(いつもはこっち)。するとこういうのが生成される:

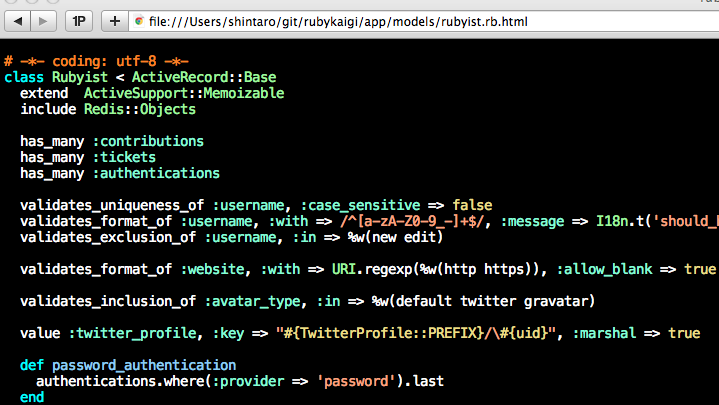
2.HTML化したファイルをSafariで開く
$ open -a Safari ~/git/rubykaigi/app/models/rubyist.rb.html

(当たり前だけど)Emacsでの見た目と同じ表示になってる。
3.Safariの画面からKeynoteにコピペする
あとは、スライドに貼り付けたい部分のソースコードを選択してCmd+Cでコピー、Keynoteにペースト。フォントサイズを指定して(スライドの文字は大きく!!)、できあがり。

おわりに
vimにもたぶん似たような機能(色のついたHTMLファイルを生成する)があると思うので、それを使えばできると思います。→ できるそうです
モノを知らないので、SafariとKeynoteのあいだでペーストボード経由でやりとりできる仕組みの名前がわからない(WindowsのOLEみたいなやつ、程度の認識)。
札幌Ruby会議01のトークのときのソースコードのスライドはこれで作りました(札幌Ruby会議01で発表してきました(2008-10-25))
RubyKaigi2011で皆さんの(文字の大きな)スライドづくりの参考になればと思います。ご活用ください。
■2 松江Ruby会議03に行ってきた
twilogの7/3の13:00以降18:00あたりが参加しながらのtweet(だいぶnoisy)。
個人的な感想は偉そうだけどこれに尽きる:
最初聞いたときはRubyを地域資源として活用とか「大丈夫か?」と思ったけど、こうやって成果がでているのはすごいなあ。ちゃんとRubyでアジャイルにお客さまに価値を届けようとしている #matrk03 2011-07-03 14:15:35 +0900 via TweetDeck
 kakutani
kakutani
Kakutani Shintaro
松江では、地域の人びとや地方公共団体が一緒になって手づくりのイベントを催すようになっている印象を強く感じた(さまざまに力添えされているのだろうと思います。Matzのビデオキーノートとか、ローカルTV番組として流してもいいんじゃないのというレベル。おつかれさまです)。
(たぶん)初めてお会いする皆さんからは、挨拶代わりに「遠路遥々お越しやす」的な労いの言葉をいただいて、大変ありがたかったのではあるけれど――まあ、地域でもRubyKaigiみたいなやつをどんどんやればいいんじゃね? って最初に言ったの私なので……。とはいえ、こうした言葉の背景に、地域の皆さんが「自分たちのイベント」という感覚を持ってもらえるようになったことがあるのだとしたら、こんなにありがたい話はない。妙な感慨とともにそうした挨拶の言葉をうけとめていたのであった。
産業振興の施策的な面はあるにせよ、NaClの皆さん以外の方々が(私の勤務先のかつての同僚の肝煎りだとしても)あれだけ堂々とRubyとアジャイル開発の可能性を語るというのは感慨ぶかいものを感じざるをえない。便利なライブラリを使う、じゃなくて「コミュニティが磨いた知恵とツールを活用している」という態度と姿勢がすばらしかった。きっといつか、みんながRubyで受けたこの恩をどこかに恩送りしてくれるはず。
島根のあたりではRubyが地域に根づき始めてるのだなあ、という空気を感じた。リラックスしてる雰囲気もとてもよかったな。ビデオ講演(対談?)でまつもとさんが「ぼくが住んでるからじゃなくて、松江の(島根の)皆さんがどうするかですよ(要旨)」みたいなことを言っていたことも印象に残っている。こういうこと書くとまたキモいとか言われるのかもしれないけど、こうした空気のそなわったイベントが開催されたことがキモさの成果なんだとしたらキモくていいよ、と思うのであった。
次に松江に行けるのはRubyWorld Conference 2011に行けたらいいなあ。このカンファレンスはこれはこれでRubyKaigiとはまた違ったテイストがあってなかなか良いカンファレンスなのだ。のっぺりしたWebサイトからは伝わりづらいけど、RubyWorld Conferenceは(RubyKaigiよりも出張申請のための体裁は整ってるだろうし)一度足を運んでみると良いと思います。
 リーン開発の現場 カンバンによる大規模プロジェクトの運営(Henrik Kniberg/角谷 信太郎/市谷 聡啓/藤原 大)
リーン開発の現場 カンバンによる大規模プロジェクトの運営(Henrik Kniberg/角谷 信太郎/市谷 聡啓/藤原 大) 『なるほどUnixプロセス ― Rubyで学ぶUnixの基礎』
『なるほどUnixプロセス ― Rubyで学ぶUnixの基礎』 SCRUM BOOT CAMP THE BOOK(西村 直人/永瀬 美穂/吉羽 龍太郎)
SCRUM BOOT CAMP THE BOOK(西村 直人/永瀬 美穂/吉羽 龍太郎) 実践テスト駆動開発 テストに導かれてオブジェクト指向ソフトウェアを育てる(Steve Freeman/Nat Pryce/和智 右桂/高木 正弘)
実践テスト駆動開発 テストに導かれてオブジェクト指向ソフトウェアを育てる(Steve Freeman/Nat Pryce/和智 右桂/高木 正弘) The RSpec Book (Professional Ruby Series)(David Chelimsky/Dave Astels/Zach Dennis/角谷 信太郎/豊田 祐司/株式会社クイープ)
The RSpec Book (Professional Ruby Series)(David Chelimsky/Dave Astels/Zach Dennis/角谷 信太郎/豊田 祐司/株式会社クイープ) アジャイルサムライ−達人開発者への道−(Jonathan Rasmusson/西村 直人/角谷 信太郎/近藤 修平/角掛 拓未)
アジャイルサムライ−達人開発者への道−(Jonathan Rasmusson/西村 直人/角谷 信太郎/近藤 修平/角掛 拓未) アジャイルな見積りと計画づくり ~価値あるソフトウェアを育てる概念と技法~(Mike Cohn/マイク コーン/安井 力/角谷 信太郎)
アジャイルな見積りと計画づくり ~価値あるソフトウェアを育てる概念と技法~(Mike Cohn/マイク コーン/安井 力/角谷 信太郎) インターフェイス指向設計 ―アジャイル手法によるオブジェクト指向設計の実践(Ken Pugh/角谷 信太郎(監訳)/児島 修)
インターフェイス指向設計 ―アジャイル手法によるオブジェクト指向設計の実践(Ken Pugh/角谷 信太郎(監訳)/児島 修) アジャイルプラクティス 達人プログラマに学ぶ現場開発者の習慣(Venkat Subramaniam/Andy Hunt/木下 史彦/角谷 信太郎)
アジャイルプラクティス 達人プログラマに学ぶ現場開発者の習慣(Venkat Subramaniam/Andy Hunt/木下 史彦/角谷 信太郎) JavaからRubyへ ―マネージャのための実践移行ガイド(Bruce A. Tate/角谷 信太郎)
JavaからRubyへ ―マネージャのための実践移行ガイド(Bruce A. Tate/角谷 信太郎)










htmlize-xxx のための htmlize.el(http://fly.srk.fer.hr/~hniksic/emacs/htmlize.el.cgi) はデフォルトでインストールされてるものなんでしょうか?<br>私は自分でインストールしましたが...
おお。ありがとうございます。最初から入ってるんじゃないのか……(入れた記憶を紛失している)
carbon emacsは配布パッケージにバンドルしてくれていました <3 http://homepage.mac.com/zenitani/emacs-j.html
配布パッケージのこと知りませんでした。<br>ありがとうございます!
てゆか、.emacs見せてよ。
本題と関係ないですが、<br>Macでウィンドウのキャプチャをするときは、<br> * キャプチャしたいウィンドウを最前面にする<br> * command+shift+4<br> * space<br> * ウィンドウをクリック<br>で綺麗にキャプチャできますよ。<br>この方法だと、Emacsの背景が透過になっていても<br>キャプチャデータには反映されません。<br><br>影等のエフェクトが邪魔なら、<br>「プレビュー.app」のメニューから<br>「ファイル=>グラフ=>ウィンドウ」を使うと良いかと思います。
ありがとうございますw それでskitchには普通のウインドウキャプチャ機能がないのか(さがしてた)<br><br>.emacsはcocoaemacsに移ったら置いてみます!
skitchは使ったことがないのでわかりませんが、<br>内部でMacの標準機能を使っているなら、<br>範囲選択待ちの時にspace押下でウィンドウ選択待ちになるかも...。<br><br>command+shift+4は範囲選択キャプチャで、<br>spaceは範囲選択とウィンドウ選択のtoggleです。
skitchの場合、ドラッグでなくてスナップしたいwindowをクリックでwindowのスナップショットが取れます。windowのスナップの場合は、skitchの設定でSettings->Snappingで、Add shadow to window Snapsにチェックを入れて、Backgroundの指定ができるのでおすすめ。